インスタの写真を自分のホームページに、もしくは他の誰かのホームページに埋め込みたい時ってよくあると思います。その方法を以下に解説をしていきます。
作業の流れとしましては、
となります。2番目のホームページへの埋め込みにはJavascriptとJQueryを使いますので、JavascriptとJQueryを知っている前提で話を進めてまいります。
Instagram APIの登録方法
※PCで操作をおこなう場合について解説いたします。
(1-1)事前にInstagramのアカウントを作成し、写真を何枚か投稿します(10枚程度)。インスタのアカウントの作成については、インスタグラムのサイトからお願いいたします。
(1-2)instagramの自分のページの一番下にある「API」をクリックします

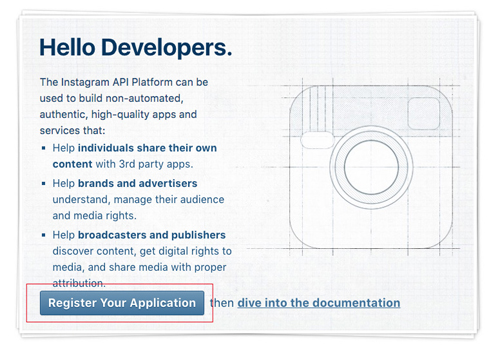
(1-3)https://www.instagram.com/developer/ のページへ移動したら、画面中央にある「Register Your Application」をクリックします。

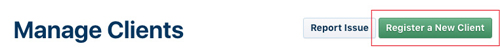
(1-4)表示されたページにある「Manage Clients」で「Register a New Client」ボタンをクリックします。

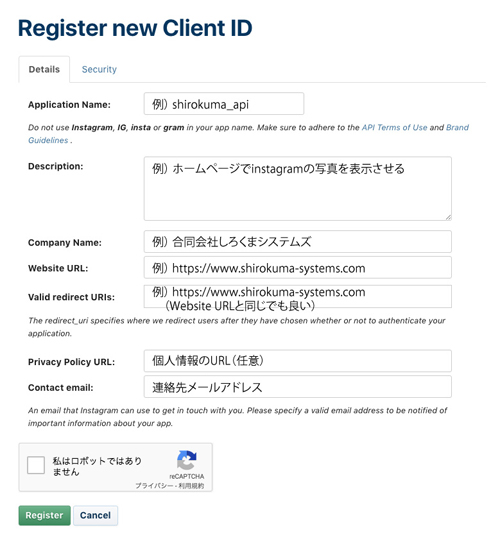
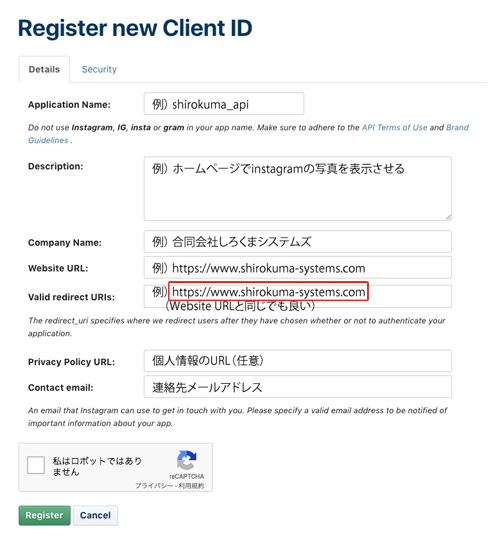
(1-5)「Register a New Client ID」ページが表示されるので、アプリケーション情報を登録します。
「Details」(※内容は記入例です)

Application Name:アプリケーションの名前をつけます。(必須:好きな名前をつけてください)
Description:アプリケーションの説明です。(必須:何か適当に書きます)
Company Name:会社名(任意)
Website URL:WEBサイトのURL(必須:インスタの写真を表示させたいホームページアドレス)
Valid redirect URIs:認証時のリダイレクトURL(必須:Website URLと同じで構いません)
Privacy Policy URL:個人情報保護方針のURL(任意)
Contact email:連絡先メールアドレス(必須)
※Valid redirect URIsは、ホームページでインスタグラムの写真を表示する際に必要になりますので、この時にメモをしておいてください。
入力したら下の方にある「Register」ボタンをクリックします。
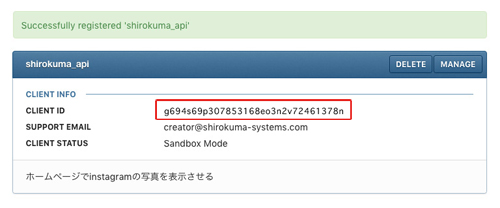
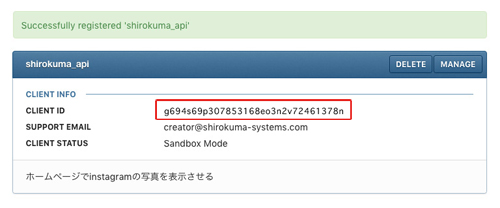
(1-6)次画面「Manage Clients」のページが表示されたら、「Client ID」をメモしておいてください。


(1-7)右上にある「MANAGE」で先ほどのRegister a New Client IDページに戻り

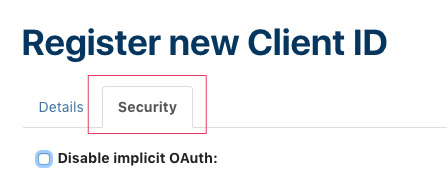
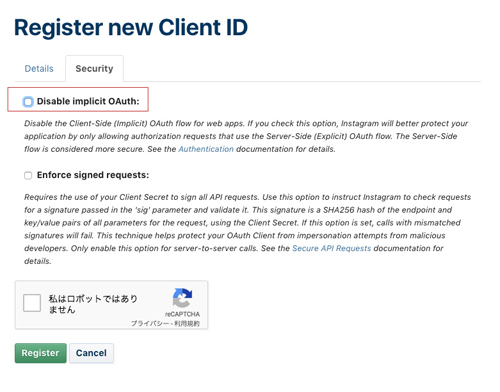
「security」タブを開きます。

「Disable implicit OAuth:」のチェックを外し「Register」をクリックします。

インスタグラムAPIの登録はこれで終わりです。次に登録したアプリを使ってホームページにインスタの写真を表示させる方法についてを解説します。
Instagram APIを使って自分のホームページに写真を埋め込む方法
InstagramのユーザーIDとアクセストークンを取得します。
(2-1)その取得方法は、以下のURL(画面上は途中で改行されて見えますが、一行で作ってください。途中スペースも含みません)を作成します。
https://instagram.com/oauth/authorize/?client_id=CLIENT ID&redirect_uri=リダイレクトURL&response_type=token
上記のURLの「CLIENT ID」は、(1-6)でメモをした、以下の画像の赤枠部分の文字列を入力します。

「リダイレクトURL」は、(1-5)でメモをした、以下の画像の赤枠部分の文字列を入力します。

(2-2)入力したURLをブラウザにコピー&ペーストしてページにアクセスします。

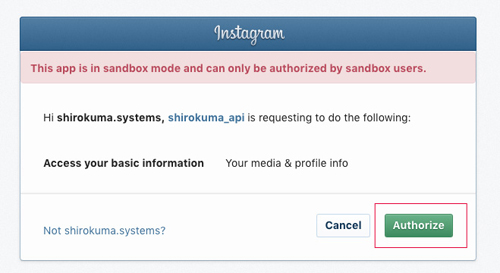
この画面が表示されるので、「Authorize」をクリックすると
![]()
リダイレクトURLで入力したページが表示されます。
アドレスバーのURLが上記のようになっていますので、コピーをします。
コピーしたもの→
https://www.shirokuma-systems.com/#access_token=6536930692.g020s06.k42759ghr6p18173gx0mt1t736b1n6a7
#access_token= 以降の赤い英数字がアクセストークンになります。
#access_token= の最初の . までがユーザーIDになります。(上記の例では「6536930692」)
#access_token= の最初の . から後ろがクライアントIDになります。
「アクセストークン」「ユーザーID」「クライアントID」は、ホームページでInstagramを表示させるために必要なので、メモをしておきます。
表示させたいページでJavascriptを記述する
(2-3)Instafeed.jsをダウンロードして読みこませます。(Instafeed.jsのダウンロードと詳しい使い方は以下のサイトから)当然ですが、先にJQueryは読み込ませておきます。
ダウンロード Instafeed.js
(2-4)Javascriptコードを記述します。
<script>var feed = new Instafeed({clientId: 'g020s06.k42759ghr6p18173gx0mt1t736b1n6a7',get: 'user',userId: '6536930692',accessToken:'6536930692.g020s06.k42759ghr6p18173gx0mt1t736b1n6a7',links: true,limit: 10,resolution:'thumbnail',template: '<a href="{{link}}"><img src={{image}} alt={{caption}} /></a>'});feed.run();</script>
3行目、clientId:の後に「クライアントID」を入れます。
5行目、userId:の後に「ユーザーID」を入れます。
6行目、accessToken:の後に「アクセストークン」を入れます。
8行目、limit:の後に表示させる画像枚数を入れます。
9行目、resolution:の後に画像サイズを指定します。指定方法は、
thumbnail(150×150)
low_resolution(306×306)
standard_resolution(612×612)の三種類。
10行目、template: 以下に表示させるコードを書きます。使えるタグは、
画像URL → {{image}}
リンク → {{link}}
キャプションテキスト → {{caption}}
いいね数 → {{likes}}
コメント数 → {{comments}}
あとはインスタを埋め込みたい場所に、<div id="instafeed"></div>を書けばOKです。
